It is a good way to customize your own Windows OS and improve the using experience by changing the icons on Windows 10. If you are bored with the default icons on your Windows 10 computer, you can use the following ways to change icons on Windows 10 easily.
Coupons.com Coupon Printer Troubleshooting Guide. For technical support and help with Install, Uninstall, Print, and General FAQs. Contact Support here. IconChanger can change the icon of a separate file regardless of its type. If you have hundreds of mp3 or doc files, you can change icons of your favorite files to emphasize them. Right click on a file whose icon you want to change and select Change Icon.

Icon Installer free download - CopyTrans Drivers Installer, Pak Urdu Installer, Windows Installer (Windows 95/98/Me), and many more programs. While the default settings will be sufficient in most cases, you also have the option to change advanced configuration settings, such as: Swing, Differential, Recovery Setting, Fan Circulation Period and Duty Cycle, Maximum Set Points, Minimum Set Points, Thermostat Lock, and Modes Enabled. WARNING: Use caution when changing. Then choose Desktop icon settings. Step 3: In the Desktop Icon Settings window, select the desktop icon you want to change and click Change Icon. Step 4: Choose a new icon from the list or click Browse to input an icon and tap OK. Tip: The icon type can be exe, dll, or ico. Step 5: Click OK to confirm the change. Change Folder Icons on.
1. Change Desktop Icons on Windows 10
Step 1: Click Start > select Settings > choose Personalization click Themes.
Step 2: Slide the left pane and locate to Related Settings. Then choose Desktop icon settings.
Step 3: In the Desktop Icon Settings window, select the desktop icon you want to change and click Change Icon.
Step 4: Choose a new icon from the list or click Browse to input an icon and tap OK.
Tip: The icon type can be exe, dll, or ico.
Step 5: Click OK to confirm the change.
2. Change Folder Icons on Windows 10
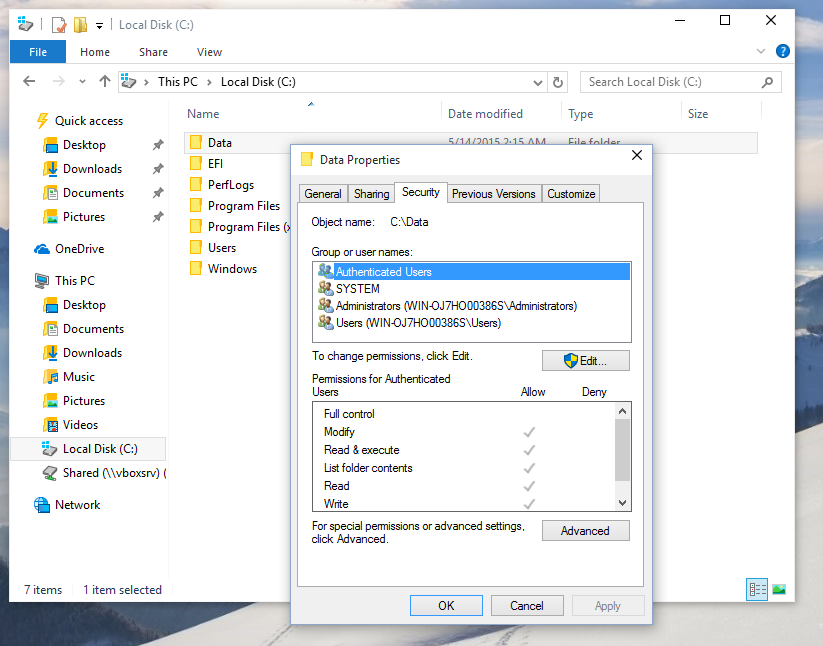
Step 1: Right-click the folder and select Properties in the context menu.
Step 2: Choose Customize and click Change Icon in the Properties window.
Step 3: You can replace the folder icon with a basic/personalized one. Then click OK to save the change.
Step 4: Hit OK to finish changing the folder icon.
3. Change a Type of File's Icon on Windows 10
Different from personalizing desktop icons or folder icons, changing the icon of a type of file needs the help of the third-party tool like File Types Manager and here it will be used as the utility.
Step 1: Get File Types Manager on your Windows 10 PC.
Step 2: Find the file type that you want to change its icon. Then close the Find box.
Step 3: Right-click the file and choose Edit Selected File Type.
Step 4: Click the 3-dots button in the pop-out window.
Step 5: Pick one of the existing icons. You can also input your own icon by clicking Browse > click OK.
Step 6: At last, don't forget to click OK to execute the operation.
Related Articles:
Introduction
The launcher icon for your app (sometimes called an 'app icon') is the icon that a user taps to start your app. For commonality with Android, starting in Fire OS 5, Amazon uses icons from your APK. (This is a change from earlier versions of Fire OS, where the launcher used the launcher icon that you uploaded to the developer portal when submitting your app.)
As you create your launcher icons, be aware of the following guidelines and troubleshooting. Note that the following sections apply to Fire OS 5 and Fire OS 6.
Scaling
The launcher avoids scaling launcher icons, unless absolutely necessary. To display large and crisp icons on a device, the launcher fetches the icon with a density higher than that of the device.
Icon size and densities
Create a version of your icon at each of the following dimensions and include the images in your APK. Make sure that your icons are in the appropriate res folders so that the launcher can find them:
| Generalized density | Icon dimensions | Res folder | Requested by |
|---|---|---|---|
| xxhdpi | 144px x 144px | drawable-xxhdpi | xhdpi Amazon devices |
| xhdpi | 96px x 96px | drawable-xhdpi | tvdpi, hdpi Amazon devices |
| hdpi | 72px x 72px | drawable-hdpi | mdpi Amazon devices |
Icon File Format
Provide the images for your launcher icons in 24-bit PNG format.
Troubleshooting Your Launcher Icon
If your launcher icon is not displaying as expected, consider the following:
Problem: The wrong icon is displayed or the icon is scaled up or down and looks bad.
Solution: If you provide the launcher icon for a configuration such as drawable-large-mdpi, Android resource-resolution rules might select the icon from that folder instead of the appropriate folder.
See the Android documentation here for the Android resource resolution algorithm.
To help ensure that the launcher selects the correct icon, only include icons in the resource folders listed in the table on this page. Music backtrack software, free download.
Problem: Your drawable-* folder was removed in build-time APK optimization.
Solution: Some tools build an APK for a specific density and remove other drawables. For example, the tools might remove the drawable-xxhdpi folder, even though Amazon uses the xxhdpi icon file on xhdpi devices. To help avoid this issue, use a mipmap-* pattern for folder names instead of drawable-*:

Icon Installer free download - CopyTrans Drivers Installer, Pak Urdu Installer, Windows Installer (Windows 95/98/Me), and many more programs. While the default settings will be sufficient in most cases, you also have the option to change advanced configuration settings, such as: Swing, Differential, Recovery Setting, Fan Circulation Period and Duty Cycle, Maximum Set Points, Minimum Set Points, Thermostat Lock, and Modes Enabled. WARNING: Use caution when changing. Then choose Desktop icon settings. Step 3: In the Desktop Icon Settings window, select the desktop icon you want to change and click Change Icon. Step 4: Choose a new icon from the list or click Browse to input an icon and tap OK. Tip: The icon type can be exe, dll, or ico. Step 5: Click OK to confirm the change. Change Folder Icons on.
1. Change Desktop Icons on Windows 10
Step 1: Click Start > select Settings > choose Personalization click Themes.
Step 2: Slide the left pane and locate to Related Settings. Then choose Desktop icon settings.
Step 3: In the Desktop Icon Settings window, select the desktop icon you want to change and click Change Icon.
Step 4: Choose a new icon from the list or click Browse to input an icon and tap OK.
Tip: The icon type can be exe, dll, or ico.
Step 5: Click OK to confirm the change.
2. Change Folder Icons on Windows 10
Step 1: Right-click the folder and select Properties in the context menu.
Step 2: Choose Customize and click Change Icon in the Properties window.
Step 3: You can replace the folder icon with a basic/personalized one. Then click OK to save the change.
Step 4: Hit OK to finish changing the folder icon.
3. Change a Type of File's Icon on Windows 10
Different from personalizing desktop icons or folder icons, changing the icon of a type of file needs the help of the third-party tool like File Types Manager and here it will be used as the utility.
Step 1: Get File Types Manager on your Windows 10 PC.
Step 2: Find the file type that you want to change its icon. Then close the Find box.
Step 3: Right-click the file and choose Edit Selected File Type.
Step 4: Click the 3-dots button in the pop-out window.
Step 5: Pick one of the existing icons. You can also input your own icon by clicking Browse > click OK.
Step 6: At last, don't forget to click OK to execute the operation.
Related Articles:
Introduction
The launcher icon for your app (sometimes called an 'app icon') is the icon that a user taps to start your app. For commonality with Android, starting in Fire OS 5, Amazon uses icons from your APK. (This is a change from earlier versions of Fire OS, where the launcher used the launcher icon that you uploaded to the developer portal when submitting your app.)
As you create your launcher icons, be aware of the following guidelines and troubleshooting. Note that the following sections apply to Fire OS 5 and Fire OS 6.
Scaling
The launcher avoids scaling launcher icons, unless absolutely necessary. To display large and crisp icons on a device, the launcher fetches the icon with a density higher than that of the device.
Icon size and densities
Create a version of your icon at each of the following dimensions and include the images in your APK. Make sure that your icons are in the appropriate res folders so that the launcher can find them:
| Generalized density | Icon dimensions | Res folder | Requested by |
|---|---|---|---|
| xxhdpi | 144px x 144px | drawable-xxhdpi | xhdpi Amazon devices |
| xhdpi | 96px x 96px | drawable-xhdpi | tvdpi, hdpi Amazon devices |
| hdpi | 72px x 72px | drawable-hdpi | mdpi Amazon devices |
Icon File Format
Provide the images for your launcher icons in 24-bit PNG format.
Troubleshooting Your Launcher Icon
If your launcher icon is not displaying as expected, consider the following:
Problem: The wrong icon is displayed or the icon is scaled up or down and looks bad.
Solution: If you provide the launcher icon for a configuration such as drawable-large-mdpi, Android resource-resolution rules might select the icon from that folder instead of the appropriate folder.
See the Android documentation here for the Android resource resolution algorithm.
To help ensure that the launcher selects the correct icon, only include icons in the resource folders listed in the table on this page. Music backtrack software, free download.
Problem: Your drawable-* folder was removed in build-time APK optimization.
Solution: Some tools build an APK for a specific density and remove other drawables. For example, the tools might remove the drawable-xxhdpi folder, even though Amazon uses the xxhdpi icon file on xhdpi devices. To help avoid this issue, use a mipmap-* pattern for folder names instead of drawable-*:
- mipmap-hdpi: 72px
- mipmap-xhdpi: 96px
- mipmap-xxhdpi: 144px
Fire OS 6 Device Support Table
The devices in the following table all run or support running Fire OS 6, which is based on Android N (Android 7.1.2, API level 25): Pluto font free mac.
| Device | Fire OS 6 Source | General density | Density of fetched launcher icon |
|---|---|---|---|
| Fire 7 (2019) | Stock OS | mdpi | hdpi |
| Fire HD 8 (2018) | Stock OS | hdpi | xhdpi |
Fire OS 5 Device Support Table
The devices in the following table all run or support running Fire OS 5, which is based on Android 5.1, API level 22:
Change Setup Icon Advanced Installer Coupon Code
| Device | Fire OS 5 Source | General density | Density of fetched launcher icon |
|---|---|---|---|
| Fire HD 10 (2017) | Stock OS | hdpi | xhdpi |
| Fire HD 8 (2017) | Stock OS | tvdpi | xhdpi |
| Fire 7 (2017) | Stock OS | mdpi | hdpi |
| Fire HD 8 (2016) | Stock OS | tvdpi | xhdpi |
| Fire HD 10 (2015) | Stock OS | mdpi | hdpi |
| Fire HD 8 (2015) | Stock OS | tvdpi | xhdpi |
| Fire (2015) | Stock OS | mdpi | hdpi |
| Fire HDX 8.9 (2014) | OTA update | xhdpi | xxhdpi |
| Fire HD 7 (2014) | OTA update | hdpi | xhdpi |
| Fire HD 6 (2014) | OTA update | hdpi | xhdpi |
Legacy Device Support for Older Versions of Fire OS
The following table lists Amazon's legacy tablet devices and the corresponding OS supported by these devices.
Ebay Icon Installer
| Device | Fire OS version | Screen resolution | General density |
|---|---|---|---|
| Fire HD 7 (2014) | Fire OS 4—based on Android 4.4.2, API level 19. Receives Fire OS 5 OTA update. | 1280px x 800px (supports 720p 'HD' resolution) | hdpi |
| Kindle Fire HDX 8.9' (2013) | Fire OS 4 (system update, available Nov 2014)—based on Android 4.4.2, API level 19 Fire OS 3—based on Android 4.2.2, API level 17 | 2560px x 1600px (supports 1080p 'HD' resolution) | xhdpi |
| Kindle Fire HDX 7' (2013) | Fire OS 4 (system update, available Nov 2014)—based on Android 4.4.2, API level 19 Fire OS 3—based on Android 4.2.2, API level 17 | 1920px x 1200px (supports 1080p 'HD' resolution) | xhdpi |
| Kindle Fire HD 7' (2013) | Fire OS 4 (system update, available Nov 2014)—based on Android 4.4.2, API level 19 Fire OS 3—based on Android 4.2.2, API level 17 | 1280px x 800px (supports 720p 'HD' resolution) | hdpi |
| Kindle Fire HD 8.9' (2012) | Based on Android 4.0.3, API level 15 | 1920px x 1200px (supports 1080p 'HD' resolution) | hdpi |
| Kindle Fire HD 7' (2012) | Based on Android 4.0.3, API level 15 | 1280px x 800px (supports 720p 'HD' resolution) | hdpi |
| Kindle Fire (2nd Gen) | Based on Android 4.0.3, API level 15 | 1024px x 600px | mdpi |
| Kindle Fire (2011) | Based on Android 2.3.3, API level 10 | 1024px x 600px | mdpi |
Install & Setup Icons
Last updated: Oct 29, 2020
